Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Hooks in Cypress
before() Hooks in Cypress
beforeEach() Hooks in Cypress
after() Hooks in Cypress
afterEach() Hooks in Cypress
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
Assertions in cypress
Assertion is used to verify a state of elements, objects and application that as per functionality is true.Assertions in Cypress are used to verify whether the application under test is working as expected.
- Cypress provides a rich set of assertion functions that can be used to test various aspects of the application such as checking if an element is visible, if the expected text is present on the page, if an element has a particular CSS class, if an event has been triggered, and so on.
- Cypress commands automatically retry their assertions. The assertion behavior can be modified as per the use case.
Cypress gives a rich assertion facility as it bundles Chai, Chai-jQuery to provide built-in assertions.
In this tutorial we will discuss below topics:
- Chai Assertions
- Writing Assertions : Implicit and Explicit
- assertion: should()
- assertion: and()
- assertion: expect
- Commonly used assertions

Chai Assertions:
While Mocha provides us a framework to structure the tests using it , describe etc., Chai gives us the ability to easily write assertions.
Chai gives us readable assertions with excellent error messages.
Writing Assertions
There are two ways to write assertions in Cypress:
-
- Implicit Assertion: Using .should() or .and().
- Explicit Assertion: Using expect.
Implicit Assertions
.should() or .and() commands are usually used for assertions in Cypress.
Implicit assertion is applicable to the object obtained from the parent command in a chain.
should Assertion Cypress
Here are some examples of commonly used assertion functions in Cypress:
Checking if an element is visible
cy.get('#my-element').should('be.visible');
This assertion checks whether the element with id “my-element” is visible on the page. If the element is not visible, the test will fail.
Checking if an element has a particular text
cy.get('#my-element').should('have.text', 'Hello World');
This assertion checks whether the element with id “my-element” has the text “Hello World”. If the element does not have the expected text, the test will fail.
Checking if an element has a particular CSS class
cy.get('#my-element').should('have.class', 'active');
This assertion checks whether the element with id “my-element” has the CSS class “active”. If the element does not have the expected class, the test will fail.Checking if an event has been triggered
cy.get('#my-button').click();
cy.get('#my-element').should('have.text', 'Button clicked');
This assertion checks whether the element with id “my-element” has the text “Button clicked” after the button with id “my-button” is clicked. If the text does not change as expected, the test will fail.
Checking the count of sub-elements
// visit is used to navigate to the URL
cy.visit("https://tutorialshut.com/demo-website-for-selenium-automation-practice/")
cy.log("navigated to the tutorials hut demo website")
// the implicit subject here is the testingDropdown element
// assertion to validate count of sub-elements
cy.get('#testingDropdown').find('option').should('have.length', 4)
These are just a few examples of the many assertion functions available in Cypress. Assertions are an essential part of writing tests in Cypress as they help to verify whether the application is working as expected and can catch bugs before they make it to production.
and Assertion Cypress
There are scenarios when multiple assertions are required on a single object. You can chain multiple assertions together using .and(), which is another name for .should(). It helps to improve the code readability
cy.visit("https://tutorialshut.com/demo-website-for-selenium-automation-practice/")
cy.log("navigated to the tutorials hut demo website")
// the implicit subject here is the testingDropdown element
// assertion to validate element is visible and count of sub-elements
cy.get('#testingDropdown').find('option').should('be.visible').and('have.length', 4)
})
.and() is handy when you need to assert multiple things against a single subject quickly.
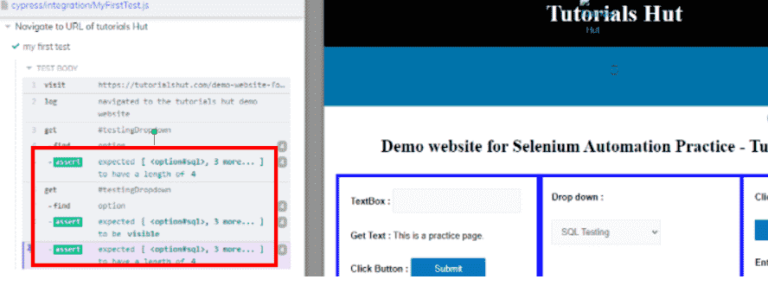
Execution Output:

The implicit form is much shorter! So when would you want to use the explicit form?
Typically when you want to:
-
- Assert multiple things about the same subject
- Massage the subject in some way prior to making the assertion
Explicit Assertion
Using expect allows you to pass in a specific subject and make an assertion about it. This is probably how you’re used to seeing assertions written in unit tests:in many cases, external subjects need to be passed and make assertion, it falls under the category of Explicit assertion. This category of assertions contains the commands such as “expect()” and “assert()“, which allow you to pass an explicit subject/object.
// the explicit subject here is the boolean: true expect(true).to.be.true
See the below code “expect()”:
describe('Navigate to URL of tutorials Hut', () => {
it('my first test', () => {
// visit is used to navigate to the URL
cy.visit("https://tutorialshut.com/demo-website-for-selenium-automation-practice/")
cy.log("navigated to the tutorials hut demo website")
// the implicit subject here is the testingDropdown element
// assertion to validate element is visible and count of sub-elements
cy.get('#testingDropdown').find('option').should('be.visible').and('have.length', 4)
})
it('expect - explicit assertion sample', () => {
//Chai's BDD style assertions for using expect
expect(true).to.be.true
const obj = { tutorialsHut: 'cypressDemo' }
expect(obj).to.equal(obj)
expect(obj).to.deep.equal({ tutorialsHut: 'cypressDemo'})
})
it('expect - length of elements', () => {
// visit is used to navigate to the URL
cy.visit("https://tutorialshut.com/demo-website-for-selenium-automation-practice/")
cy.log("navigated to the tutorials hut demo website")
//cy.get('#testingDropdown').select()
cy.get('#testingDropdown').find('option')
.then((option) => {
//verifies the length of elements
expect(option).to.have.length(4)
})
})
})
Common Assertions in cypress:
Wide range of assertions are provided in cypress which can be extremely useful during UI automation. Some of the most frequently used Cypress assertions are:
length
It validates the count of elements obtained from the previously chained command.
Example:
cy.get('.dropDown>.option').should('have.length',4)
Value
It validates whether the web element that is located has a specific value.
Example:
cy.get(' #textBox').should('have.value', 'tutorials')
class
It validates whether the web element has a certain class.
Example:
cy.get('#textBox').should('have.class', 'txt')
contain
This assertion is used to validate if the web element possesses a certain text.
Assertion will pass if the text is present.
Example:
cy.get('#textBox').should('contain', 'tutorials')
In certain scenarios we need to validate that certain text is not present , in that case not.contain can be used.
cy.get('#textBox').should('not.contain', 'relax')
visible
It validates if the web element is visible or not.
Example:
cy.get('#textBox').should('be.visible') cy.get('#textBox').should('not.be.visible')
exist
It validates if the web element exists in Document Object Model (DOM).
Example:
cy.get('#textBox').should('exist'); cy.get('#textBox').should('not.exist');
css
It checks whether the web element possesses a certain css property.
Example:
cy.get('#textBox').should('have.css', 'display', 'block');
State
It validates the state for radio or checkboxes for the element whether it is checked or not.
Example:
cy.get(':radio').should('be.checked')
Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
