Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Hooks in Cypress
before() Hooks in Cypress
beforeEach() Hooks in Cypress
after() Hooks in Cypress
afterEach() Hooks in Cypress
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
Cypress install and project setup
In cypress install and setup article we will get the system setup ready that is required to start working with cypress, its installation and set up steps.
Cypress is a javascript project so it requires Node.js . So to start with cypress we require below:

Node.js and its setup
What is Node .js?
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on the V8 engine and executes JavaScript code outside a web browser. To have a runtime environment for Javascript we need to install Node.js and create an environment variable for it. Steps for Node.js setup :
-
- Navigate to the official site of Node.js and download Node https://nodejs.org/en/download/.
- Install the Node.js and it will install in the program files in C directory.



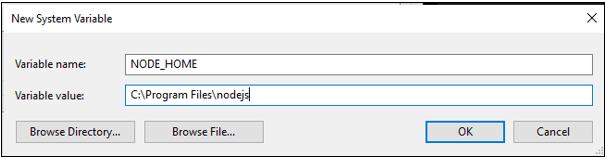
3. Set up environment variable so that node is globally recognized in system.
Copy path till C:\Program Files\nodejs and set in environment variable

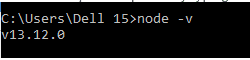
4. Check if setup is completed by typing ‘node -v’ in command prompt.

Setup Visual Studio code
Visual Studio Code is a source-code editor made by Microsoft for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded
Steps to download:
-
- Navigate to official site and download the VS code. https://code.visualstudio.com/download
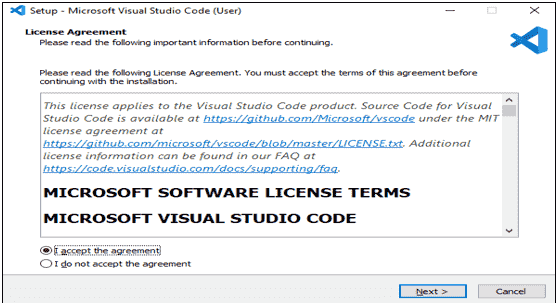
- Once the exee for Visual studio is downloaded , double click and click on Next , Next button to complete the setup.

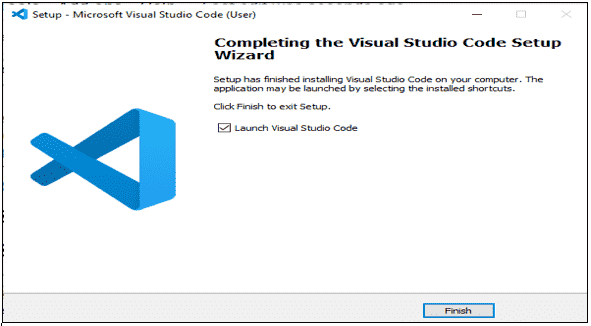
3. Last screen click finish and launch Visual studio.

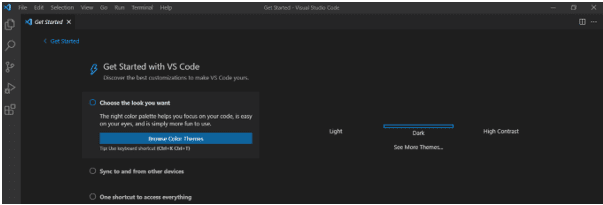
4. First time when the Visual studio open the screen appears as below:

Create a new Project is Visual Studio with package.json
The package. json file is the heart of any Node project. It records important metadata about a project which is required before publishing to NPM, and also defines functional attributes of a project that npm uses to install dependencies, run scripts, and identify the entry point to our package
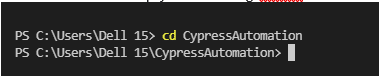
Steps to create a new project in Visual studio: 1. Open the Visual studio terminal by clicking on left corner cross button. 2. Create an empty folder using mkdir command and navigate to the folder.

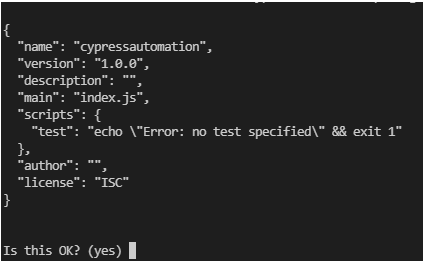
3. Now to create default package.json type the command npm init
and press enter till below:

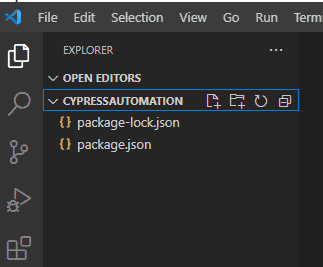
4. Open folder created above in Visual Studio. By click on Open Folder on explorer.

5. Folder opens and has package.json file in it.
6. Now in the terminal type npm install cypress
or npm install cypress –save-dev ( it will show the cypress version in package.json)
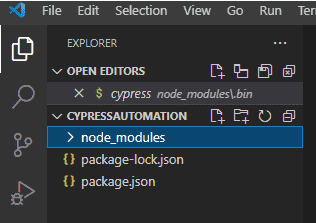
7. Node_modules is displayed under the project folder.

Now we are ready to start with UI automation using cypress .
Read next tutorials to see how to open cypress and work with cypress Test Runner.
Points to read:
Npm is node package manager
npm is a package manager for the JavaScript programming language maintained by npm, Inc. npm is the default package manager for the JavaScript runtime environment Node.js. It consists of a command line client, also called npm, and an online database of public and paid-for private packages, called the npm registry.
About Author

Mehak is a Test Automation Engineer by profession with more than 10 years of experience in Software Testing Field. She likes to share post related to tools and technology that she learns during her professional career.
Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
7. Node_modules is displayed under the project folder.
