Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Hooks in Cypress
before() Hooks in Cypress
beforeEach() Hooks in Cypress
after() Hooks in Cypress
afterEach() Hooks in Cypress
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
Basic Test case in Cypress and Execution
In this tutorial we will understand how to start with writing test cases in cypress and some basic execution.Below topics will be covered in this section:

Mocha test framework in cypress
-
- Cypress using Mocha as a testing framework.
- Mocha is a feature-rich JavaScript test framework running on Node.js
- Framework runs in the browser, making asynchronous testing simple and fun.
- Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
- In Mocha we group tests using the describe function and define tests using the it function.
describe and it block of Mocha in cypress
In Mocha we group tests using the describe function and define tests using the it function.
-
- These two functions can be used to make your test suite complete, maintainable, and expressive
- You can organize tests into nested groups that reflect the structure of your implementation code.
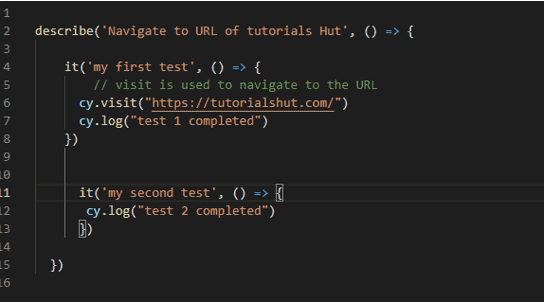
SAMPLE CODE:
describe('Navigate to URL of tutorials Hut', () => {
it('my first test', () => {
// visit is used to navigate to the URL
cy.visit("https://tutorialshut.com/")
cy.log("test 1 completed")
})
it('my second test', () => {
cy.log("test 2 completed")
})
})
Basic test case cypress
Steps:
-
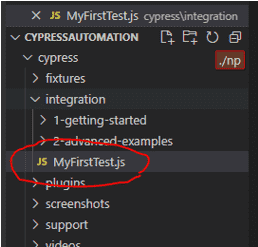
- In the IDE( we are using Visual studio code) , go to the integration folder and click on New File.

2. Write the file name and .js . Javascript files are saved with .js extension.

3. Now we can start writing the code in this file.
Note: command to navigate to any url is :
cy.visit(“URL”)
4. Copy the code written in the above topic and save.

5. Open the cypress using the cypress open command. For more details refer here.
6. Execute the test case from test runner by clicking on the test case name or you can directly run it from the command line. To learn more on it refer here.
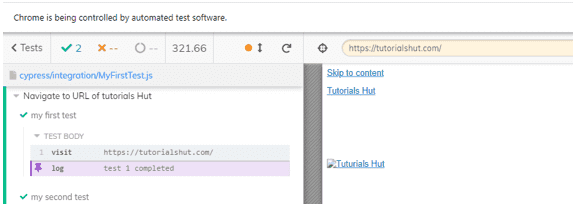
7. Test case execution starts in the selected browser.

Observe the logs that appear on the left side. You can time travel by navigating on it.
Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
