Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Hooks in Cypress
before() Hooks in Cypress
beforeEach() Hooks in Cypress
after() Hooks in Cypress
afterEach() Hooks in Cypress
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
Introduction to Cypress ,its Architecture and Features
Cypress is UI automation tool for modern applications/ angular based applications. Cypress is a popular JavaScript-based end-to-end testing framework that provides a simple and intuitive API for writing automated tests. Cypress architecture and features article is meant to give basic introduction and features of cypress as automation tool.
In this tutorial we will cover below topics:

What is Cypress?
- Cypress is an open-source tool which has earned a name for itself in quite a short time for Web integration and End to End UI test automation.
- Cypress is a purely JavaScript-based front end testing tool built for the modern web.Cypress is built on Node.js and comes packed as a npm module.
- Cypress.io uses a unique DOM manipulation technique and operates directly in the browser hence making execution faster.
- Cypress.io addresses the difficulties that developers or testers face while testing an application by enabling you to write faster, easier and more reliable tests.
- Cypress is built on top of the Electron app, and since Cypress runs in the browser, it allows the developers to do very unique DOM manipulations directly in the browser and during testing.
- Cypress takes snapshots of events while running cypress tests and can be viewed on the command panel in the test runner. This feature of cypress is called time travel.
Cypress Architecture
- Cypress engine directly operates inside the browser. In other words, It is the browser that is executing your test code
- This enables Cypress to listen and modify the browser behavior at run time by manipulating DOM and altering Network requests and responses at the runtime.
- This means that Cypress can interact with the application at a much deeper level than other testing frameworks.
Cypress also has a built-in Test Runner that provides real-time feedback as you write tests, making it easy to debug and troubleshoot issues. The Test Runner includes a number of features like time travel debugging, which allows you to step through each command in your test and see the state of the application at each point in time.

Comparing Selenium and Cypress Architecture
Architecture: As mentioned earlier, Cypress runs in the same loop as the application being tested, allowing it to directly control and manipulate the application’s state. Selenium, on the other hand, runs tests in a separate process or thread, which can lead to synchronization issues and make it harder to interact with the application.
API: Cypress has a simpler and more intuitive API than Selenium, making it easier to write and maintain tests. Cypress also includes a number of built-in commands and utilities that make common testing tasks easier to perform.
Speed: Cypress is generally faster than Selenium, as it eliminates the need for explicit waits and timeouts and can interact with the application more directly.
Debugging: Cypress includes powerful debugging tools like time travel debugging, which can make it easier to pinpoint and fix issues in your tests.
Browser support: Selenium supports a wider range of browsers than Cypress, which currently only supports Chrome and Electron.
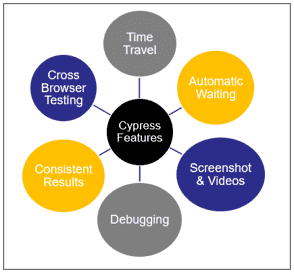
CYPRESS FEATURES
Cypress provides many interesting features that makes testing easier and convenient ad debugging faster.Below are the features:
-
- Time Travel: Cypress takes snapshots as your test case is executed . Hover over commands in the Command log to see exactly what happened at each step.
- Debugging: Cypress provides readable errors and stack traces that makes debugging lightning fast.
- Automatic Waiting: Automatically waits for commands and assertions before moving on. No more async hell.
- Spies, Stubs, and Clocks: Verify and control of functions, server responses, or timers. Helps during unit testing.
- Consistent Results: Consistent results are obtained after each run, Cypress architecture doesn’t use Selenium or WebDriver resulting in fast, consistent and reliable tests that are flake-free.
- Screenshots and Videos: View screenshots taken automatically on failure, or videos of your entire test suite when run from the CLI.
- Cross browser Testing: Run tests within Firefox and Chrome-family browsers (including Edge and Electron) locally and in CI/CD pipeline

About Author

Mehak is a Test Automation Engineer by profession with more than 10 years of experience in Software Testing Field. She likes to share post related to tools and technology that she learns during her professional career.
Cypress tutorials
what is cypress?
cypress architecture
Selenium & cypress Architecture
cypress features
Cypress Installation and project setup
node-js
Visual Studio Code
Create New Project in Cypress
Open and start Cypress
cypress executable location
cypress open
Switch browser in cypress
Run TestCase in cypress
cypress Test Runner
cypress command line
Basic Test Case in Cypress
Mocha test framework in cypress
Describe and it in cypress
Basic test case
Default assertion in cypress
When not to assert in cypress
How to modify default assertion timeout
Assertions in cypress
Implicit assertion using should & and
How to use should & and for assertion
Explicit assertion using should & and
How to use expect in assertion
Common assertions in cypress
Basic Comands in cypress
Custom Comands in cypress
Custom command syntax & command.js
Parent custom commands in cypress
Child custom commands in cypress
Dual custom commands in cypress
Example of cypress custom commands
Variables & Aliases in cypress
Return Values In Cypress
Closures in cypress
