Selenium WebDriver
Selenium Introduction
Benefits of Selenium
Four components of Selenium
Difference b/w Selenium IDE, RC & WebDriver
Selenium WebDriver Architecture
Background when user execute selenium code
Download and Install Java
Download and Install Eclipse
Download Selenium WebDriver
Selenium WebDriver Locators
Selenium - Launch Browser
Selenium WebDriver Waits
Selenium- Implicit wait
Selenium- Explicit wait
Selenium- Fluent wait
Selenium- Commonly used commands
Selenium- findElement & findElements
Selenium- Selenium-Handling check Box
Selenium- Handling Radio button
Selenium- Handling drop down
Selenium- Take Screenshot
Selenium- Handle Web Alerts
Selenium- Multiple Windows Handling
Selenium- Handle iframes
Selenium- Upload a file
Selenium- Download a file
Selenium- Actions Class Utilities
Selenium- Mouse Actions
Selenium- Keyboards Events
Selenium- Handle mouse hover Actions
Selenium- Drag and Drop
Selenium- Scroll a WebPage
Selenium- Context Click / Right Click
Selenium- Double Click
Selenium- Desired Capabilities
Selenium- Assertions
Selenium- Exceptions and Exception Handling
Selenium- Difference b/w driver.close() & driver.quit()
Selenium- difference b/w driver.get() & driver.navigate()
Selenium- JavascriptExecutor
Selenium- Read excel file using Fillo API
Selenium- Database Testing using Selenium
Selenium- Read & write excel file using Apache POI
Selenium- Read and Write csv file in Selenium
Selenium- Dynamic Web Table Handling
Selenium- Maven Integration with Selenium
Selenium- Set up Logging using Log4j
Selenium-Implement Extent Report
Benefits of Selenium
Four components of Selenium
Difference b/w Selenium IDE, RC & WebDriver
Selenium WebDriver Architecture
Background when user execute selenium code
Download and Install Java
Download and Install Eclipse
Download Selenium WebDriver
Selenium WebDriver Locators
Selenium - Launch Browser
Selenium WebDriver Waits
Selenium- Implicit wait
Selenium- Explicit wait
Selenium- Fluent wait
Selenium- Commonly used commands
Selenium- findElement & findElements
Selenium- Selenium-Handling check Box
Selenium- Handling Radio button
Selenium- Handling drop down
Selenium- Take Screenshot
Selenium- Handle Web Alerts
Selenium- Multiple Windows Handling
Selenium- Handle iframes
Selenium- Upload a file
Selenium- Download a file
Selenium- Actions Class Utilities
Selenium- Mouse Actions
Selenium- Keyboards Events
Selenium- Handle mouse hover Actions
Selenium- Drag and Drop
Selenium- Scroll a WebPage
Selenium- Context Click / Right Click
Selenium- Double Click
Selenium- Desired Capabilities
Selenium- Assertions
Selenium- Exceptions and Exception Handling
Selenium- Difference b/w driver.close() & driver.quit()
Selenium- difference b/w driver.get() & driver.navigate()
Selenium- JavascriptExecutor
Selenium- Read excel file using Fillo API
Selenium- Database Testing using Selenium
Selenium- Read & write excel file using Apache POI
Selenium- Read and Write csv file in Selenium
Selenium- Dynamic Web Table Handling
Selenium- Maven Integration with Selenium
Selenium- Set up Logging using Log4j
Selenium-Implement Extent Report
What are the Selenium WebDriver Locators and its usage ?
This article will present you with a complete idea about different selenium webdriver locators and usage of each locator.

What are the Locators?
-
- Locators are used to find and match the elements of a page or in an HTML document before you do any action over it .
- Selenium WebDriver Locators are static methods present in By class and this class is provided by selenium.
- This By class provides variety of methods to locate any element on a web page, please find below the details:
- ID
- Name
- Class Name
- Tag Name
- Link Text
- Partial Link Text
- CSS Selector
- XPath
Locating elements in Selenium WebDriver is done by using the method findElement() and findElements() which is provided by WebDriver and WebElement class.
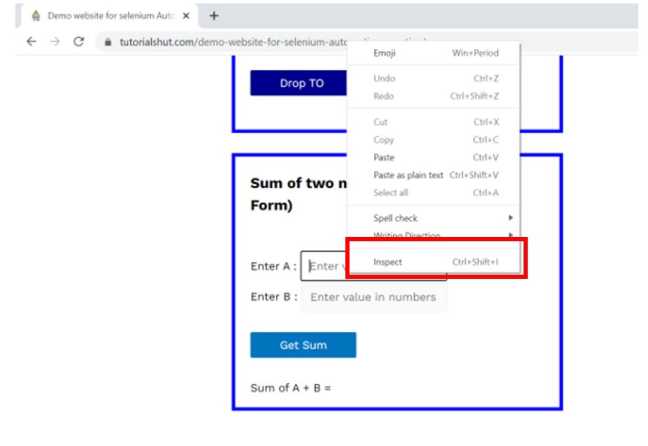
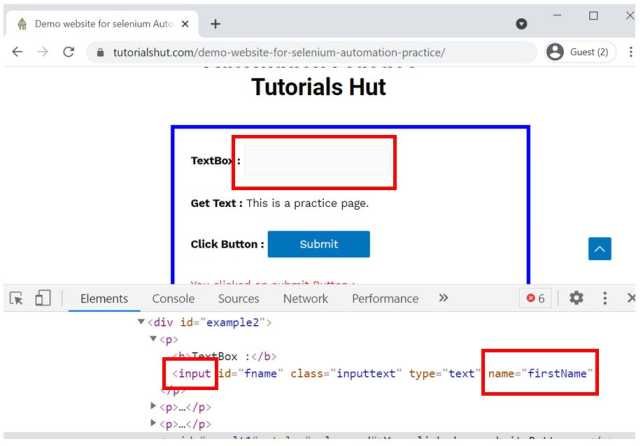
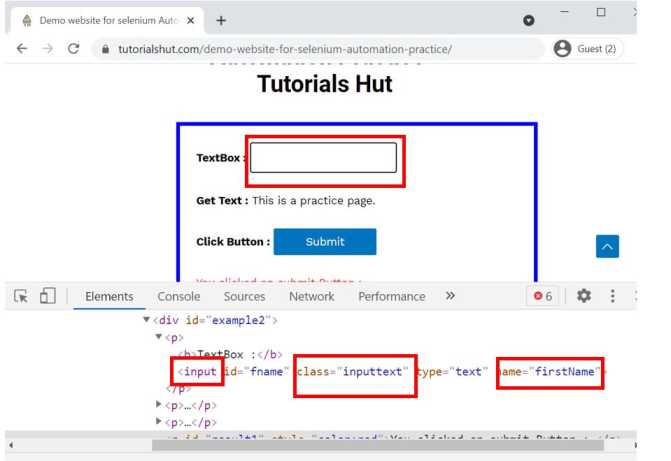
How to find locator of a element ?
-
- Access DOM in google chrome by pressing F12 or by right click on the web page
- And Click on inspect as per below screenshot then you can be able to see the properties/tags of the particular element.

Below are the detailed description of each locator
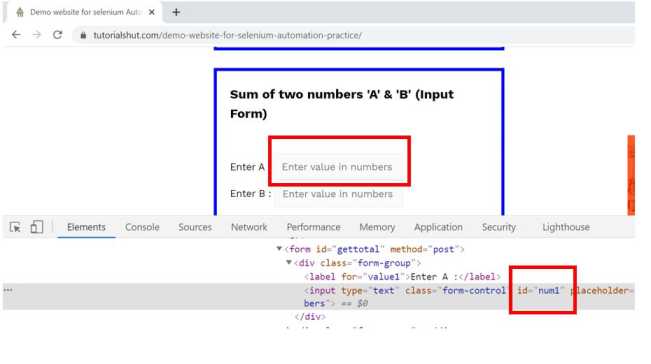
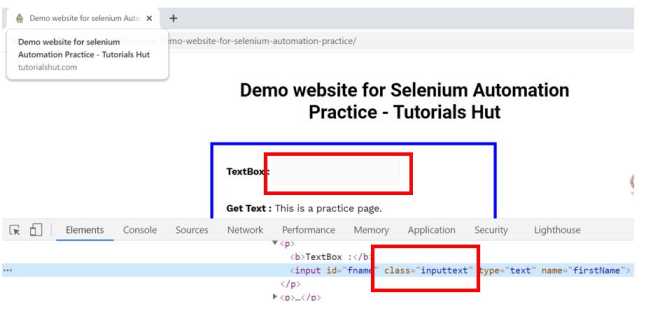
1) ID Locator :
- We can locate an element using the ID attribute.
- As per W3C, ID’s should be unique on a page and it makes ID’s are the most reliable locator.
- ID locators are the fastest and safest locators out of all locators.
driver.findElement(By.id("IdName")) 
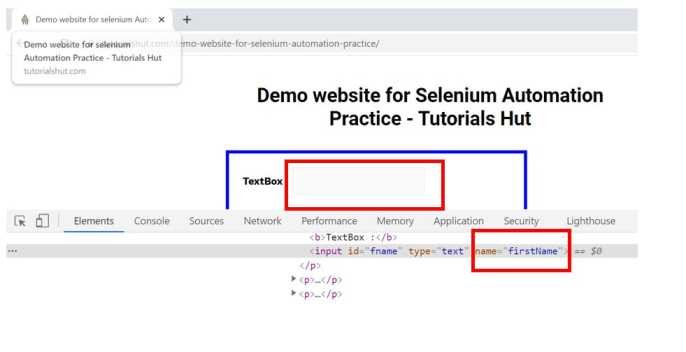
2) Name Locator:
- We can locate an element using the Name attribute.
- These are not unique on a page and elements may have the same name.
- The test may fail if another element with the same Name locator is present on the web page or it is added by dev after test case addition.
driver.findElement(By.name("Name")) 
3) Class Name Locator:
- We can locate an element using the Class attribute.
- This locator identifies the element which matches the values specified in the attribute name “class”.
driver.findElement(By.className("element-class")) 
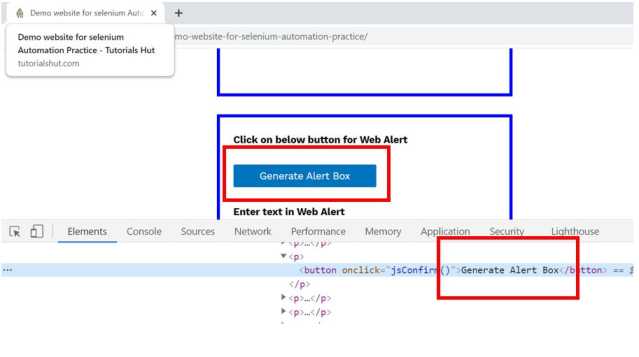
4) TagName Locator:
- This locator is used to identify the element using HTML TagName
- It is very helpful when we want to extract the content within a Tag.
driver.findElement(By.tagName("HTML TagName")) 
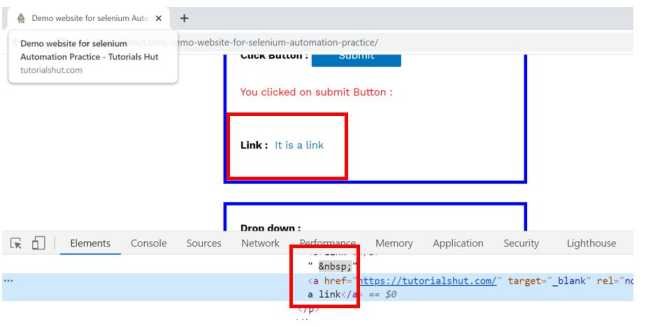
5) Link Text Locator:
- This locator is used to Identify the element using the name of the link.
- As name says this locator works only on links or hyperlinks
- If there are multiple elements with the same link text then the first one will be selected.
driver.findElement(By.linkText("LinkText")) 
6) Partial Link Text:
This locator is used to Identify the element using part or portion of the link present on a page.
findElement(By.partialLinkText("partialLinkText")) 
7) CSS Selector Locator:
- Css on any page used to create style and it can be used to identify any web element.
- As major QAs believe that use of CSS selector makes the execution of script faster compared to XPath locator.
Below are some of the mainly used formats of CSS Selectors.
- Tag and ID (css= tag#id)
driver.findElement(By.cssSelector(tag#id))
- Tag and ID (css= tag#id)

- Tag and Class (css= tag.class)
driver.findElement(By.cssSelector(tag.class))
- Tag and Class (css= tag.class)

- Tag and Attribute (css= tag[attribute=value])
driver.findElement(By.cssSelector(tag[attribute=value]))
- Tag and Attribute (css= tag[attribute=value])

- Tag, Class and Attribute (css= tag.class[attribute=value])
driver.findElement(By.cssSelector(tag.class[attribute=value]))
- Tag, Class and Attribute (css= tag.class[attribute=value])

8) Xpath Locator:
- Xpath locator is used to Identify the object using any attributes or a text.
- if elements are not found by these locators like ID, class, name, tag name etc., then Xpath is used to find an element on the web page.
- Xpath produces reliable locators but performance-wise it is slower compared to CSS Selector.
driver.findElement(By.xpath("Xpath")) Below are the examples of writing a xpath
Xpath: //tagname[@attribute=’value’]
Xpath: html/body/div[5]/div[2]/div/div[2]/div[2]/h2[1]

There are two types of XPath:
- Absolute Xpath
- Relative Xpath
Absolute XPath
- Absolute xpath tries to locate the element from the root. i.e. complete path.
- Absolute xpath fails to identify the element whenever any change in the DOM structure or element location change
- Absolute xpath always starts with ‘/ ‘
Relative Xpath
- Relative XPath tries to locate the element directly, instead of locating from root.
- Relative xpath always starts with ‘//’
- it never fails to identify elements after change in the location of elements or If any change in DOM structure .
- Relative Xpath is written directly from the Web Element using Web Element attribute
There are multiple ways for writing Relative xpath which are as follows.
- Standard Xpath
- Using Xpath with AND & OR
- Using text in Xpath
- Using Contains
- Using starts-with
Selenium WebDriver Tutorials
Selenium Introduction
Benefits of Selenium
Four components of Selenium
Difference b/w Selenium IDE, RC & WebDriver
Selenium WebDriver Architecture
Background when user execute selenium code
Download and Install Java
Download and Install Eclipse
Download Selenium WebDriver
Selenium WebDriver Locators
Selenium - Launch Browser
Selenium WebDriver Waits
Selenium- Implicit wait
Selenium- Explicit wait
Selenium- Fluent wait
Selenium- Commonly used commands
Selenium- findElement & findElements
Selenium- Selenium-Handling check Box
Selenium- Handling Radio button
Selenium- Handling drop down
Selenium- Take Screenshot
Selenium- Handle Web Alerts
Selenium- Multiple Windows Handling
Selenium- Handle iframes
Selenium- Upload a file
Selenium- Download a file
Selenium- Actions Class Utilities
Selenium- Mouse Actions
Selenium- Keyboards Events
Selenium- Handle mouse hover Actions
Selenium- Drag and Drop
Selenium- Scroll a WebPage
Selenium- Context Click / Right Click
Selenium- Double Click
Selenium- Desired Capabilities
Selenium- Assertions
Selenium- Exceptions and Exception Handling
Selenium- Difference b/w driver.close() & driver.quit()
Selenium- difference b/w driver.get() & driver.navigate()
Selenium- JavascriptExecutor
Selenium- Read excel file using Fillo API
Selenium- Database Testing using Selenium
Selenium- Read & write excel file using Apache POI
Selenium- Read and Write csv file in Selenium
Selenium- Dynamic Web Table Handling
Selenium- Maven Integration with Selenium
Selenium- Set up Logging using Log4j
Selenium-Implement Extent Report
Benefits of Selenium
Four components of Selenium
Difference b/w Selenium IDE, RC & WebDriver
Selenium WebDriver Architecture
Background when user execute selenium code
Download and Install Java
Download and Install Eclipse
Download Selenium WebDriver
Selenium WebDriver Locators
Selenium - Launch Browser
Selenium WebDriver Waits
Selenium- Implicit wait
Selenium- Explicit wait
Selenium- Fluent wait
Selenium- Commonly used commands
Selenium- findElement & findElements
Selenium- Selenium-Handling check Box
Selenium- Handling Radio button
Selenium- Handling drop down
Selenium- Take Screenshot
Selenium- Handle Web Alerts
Selenium- Multiple Windows Handling
Selenium- Handle iframes
Selenium- Upload a file
Selenium- Download a file
Selenium- Actions Class Utilities
Selenium- Mouse Actions
Selenium- Keyboards Events
Selenium- Handle mouse hover Actions
Selenium- Drag and Drop
Selenium- Scroll a WebPage
Selenium- Context Click / Right Click
Selenium- Double Click
Selenium- Desired Capabilities
Selenium- Assertions
Selenium- Exceptions and Exception Handling
Selenium- Difference b/w driver.close() & driver.quit()
Selenium- difference b/w driver.get() & driver.navigate()
Selenium- JavascriptExecutor
Selenium- Read excel file using Fillo API
Selenium- Database Testing using Selenium
Selenium- Read & write excel file using Apache POI
Selenium- Read and Write csv file in Selenium
Selenium- Dynamic Web Table Handling
Selenium- Maven Integration with Selenium
Selenium- Set up Logging using Log4j
Selenium-Implement Extent Report
