Selenium WebDriver
Benefits of Selenium
Four components of Selenium
Difference b/w Selenium IDE, RC & WebDriver
Selenium WebDriver Architecture
Background when user execute selenium code
Download and Install Java
Download and Install Eclipse
Download Selenium WebDriver
Selenium WebDriver Locators
Selenium - Launch Browser
Selenium WebDriver Waits
Selenium- Implicit wait
Selenium- Explicit wait
Selenium- Fluent wait
Selenium- Commonly used commands
Selenium- findElement & findElements
Selenium- Selenium-Handling check Box
Selenium- Handling Radio button
Selenium- Handling drop down
Selenium- Take Screenshot
Selenium- Handle Web Alerts
Selenium- Multiple Windows Handling
Selenium- Handle iframes
Selenium- Upload a file
Selenium- Download a file
Selenium- Actions Class Utilities
Selenium- Mouse Actions
Selenium- Keyboards Events
Selenium- Handle mouse hover Actions
Selenium- Drag and Drop
Selenium- Scroll a WebPage
Selenium- Context Click / Right Click
Selenium- Double Click
Selenium- Desired Capabilities
Selenium- Assertions
Selenium- Exceptions and Exception Handling
Selenium- Difference b/w driver.close() & driver.quit()
Selenium- difference b/w driver.get() & driver.navigate()
Selenium- JavascriptExecutor
Selenium- Read excel file using Fillo API
Selenium- Database Testing using Selenium
Selenium- Read & write excel file using Apache POI
Selenium- Read and Write csv file in Selenium
Selenium- Dynamic Web Table Handling
Selenium- Maven Integration with Selenium
Selenium- Set up Logging using Log4j
Selenium-Implement Extent Report
How to Handle Web Alert and Popups using Selenium WebDriver ?
In this article we will understand all about selenium Web Alert and Popups for e.g. what are alerts in selenium and how to handle them.

We will learn below topics in this article
- Introduction to selenium Web Alert and Popups
- Different types of Alert and popups
- Different Types of Web Alerts in Selenium
- How to Handle Web Alerts using Selenium WebDriver?
Introduction to Alert / popups in selenium
When User fills in any form and forgot to add mandatory fields and click on submit Button then sometimes the system throws an alert , which shows a message like ‘Please fill the mandatory fields’ . It is basically called an alert.
So Alerts are small popups which display the messages and notify the user with some information on certain actions required from the user side .
Alerts may be also used for warning purposes
Alerts are basically an interface between the current web page and UI.
Different types of Alert and popups:
During writing test scripts using selenium WebDriver, We may get alert which can be either application dependent or the OS dependent
We can divide the alerts into two categories
- Windows-based alert
- Web-based alert
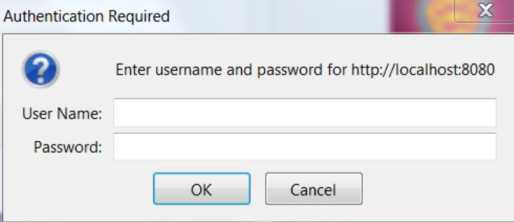
1) Windows-based alert
Windows-based alert are generated by invoking the operating systems APIs and these alerts/popups are system generated
For Handling Windows based alerts , We require third party libraries or tools as selenium is an automation tool for automating web Application only.
So for automating Windows based alerts we have to use third party tools like AutoIT and Robot Class in Java.
Windows based alert basically look like as

2) Web-based alert
Web-based alerts are basically browser dependent and also called JavaScript popups
Whenever you click on any button or submit any form that displays a message and HTML page asks you for some extra information. This is a web based alert.

Different Types of Web Alerts in Selenium
There are mainly three types of Web Alerts
-
- Simple Alert
- Prompt Alert
- Confirmation Alert
1) Simple Alert
Simple Alert displays some information or warning and an OK button.
Its objective is to display some information to the user.

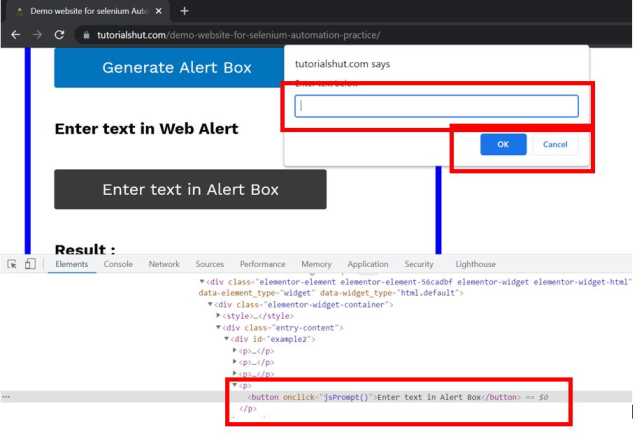
2) Prompt Alert
Prompt Alert shows an input box to add text or value to the alert box and it is used when the user is required to enter the input.

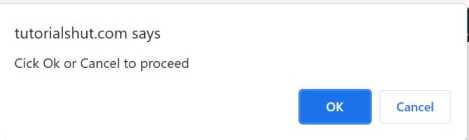
3) Confirmation Alert
This alert has an option to accept or dismiss the alert.
So basically we useAlert.accept() to accept the alert and Alert.dismiss() to dismiss the alert.

How to Handle Web Alerts using Selenium Webdriver?
Selenium WebDriver provides below methods to accept ,reject , retrieve text and typing the text in the input box for the Alert
1. void dismiss()
It is used to click on the ‘Cancel’ button of the alert.
Syntax:
driver.switchTo().alert().dismiss();
2. void accept()
It is used to click on the ‘Ok’ button of the alert.
Syntax:
driver.switchTo().alert().accept();
3. String getText()
It is used to retrieve the alert message.
Syntax:
driver.switchTo().alert().getText();
4. void sendKeys(String stringToSend)
It is used to send value to the alert box.
Syntax:
driver.switchTo().alert().sendKeys("Value"); 
Let us understand above methods in below scenarios:
- Launch Chrome Browser
- Open URL: https://tutorialshut.com/demo-website-for-selenium-automation-practice/
- Click on the “Generate Alert box” button and Click on ‘Ok ‘
- Click on the “Generate Alert box” button and Click on ‘Cancel’
- Click on the Enter text in Alert Box” button and Enter the text in text box , Click on ‘OK’ button
- Close the browser
Code Implementation
package com.test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.Alert;
public class HandlingAlerts {
public static WebDriver driver;
public static void main(String[] args) throws InterruptedException {
// Create a new instance of the Chrome driver
System.setProperty("webdriver.chrome.driver", "D:\\Drivers\\chromedriver.exe");
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch the URL
driver.get("https://tutorialshut.com/demo-website-for-selenium-automation-practice/");
// Maximize the window
driver.manage().window().maximize();
// ****Click on the "Generate Alert box" button , Display Alert Message
// and Click on 'OK' *****
// Click on generate alert Box button
driver.findElement(By.linkText("Generate Alert Box")).click();
// Switching to Alert
Alert alertForAccept = driver.switchTo().alert();
// Capturing alert message.
String alertMessage = driver.switchTo().alert().getText();
// Displaying alert message
System.out.println(alertMessage);
Thread.sleep(5000);
// Accepting alert
alertForAccept.accept();
// ************Click on the "Generate Alert box" button and Click on
// ‘Cancel’ ********
// Click on generate alert Box button
driver.findElement(By.linkText("Generate Alert Box")).click();
// Switching to Alert
Alert alertForCancel = driver.switchTo().alert();
alertForCancel.dismiss();
// *****Click on the Enter text in Alert Box" button and Enter the text
// in text box , Click on ‘OK’ button
// Click on generate alert Box button
driver.findElement(By.linkText("Enter text in Alert Box")).click();
// Switching to Alert
Alert promptAlert = driver.switchTo().alert();
promptAlert.sendKeys("Text");
// Accepting alert
promptAlert.accept();
}
}
About Author
Nitesh is working as a Quality Analyst with more than 10 years of comprehensive experience in test automation, performance testing , DevOps etc .He likes to share his wealth of knowledge across software test Process
